Botón
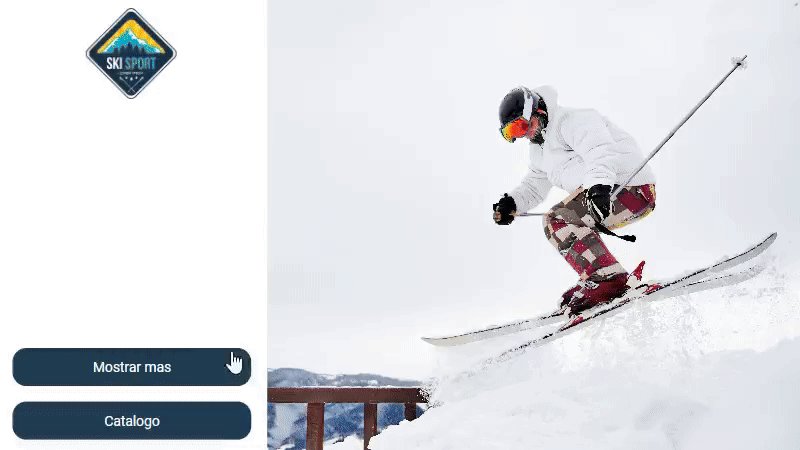
El widget Botón permite abrir cualquier elemento de contenido o pasar a otras diapositivas con un solo clic. Este widget puede usarse para crear escenarios interactivos de varios niveles.

Para añadir el widget Botón, haz clic en el ícono Botón de la barra de herramientas o usa la tecla de acceso rápido [B].
Contenido de Destino
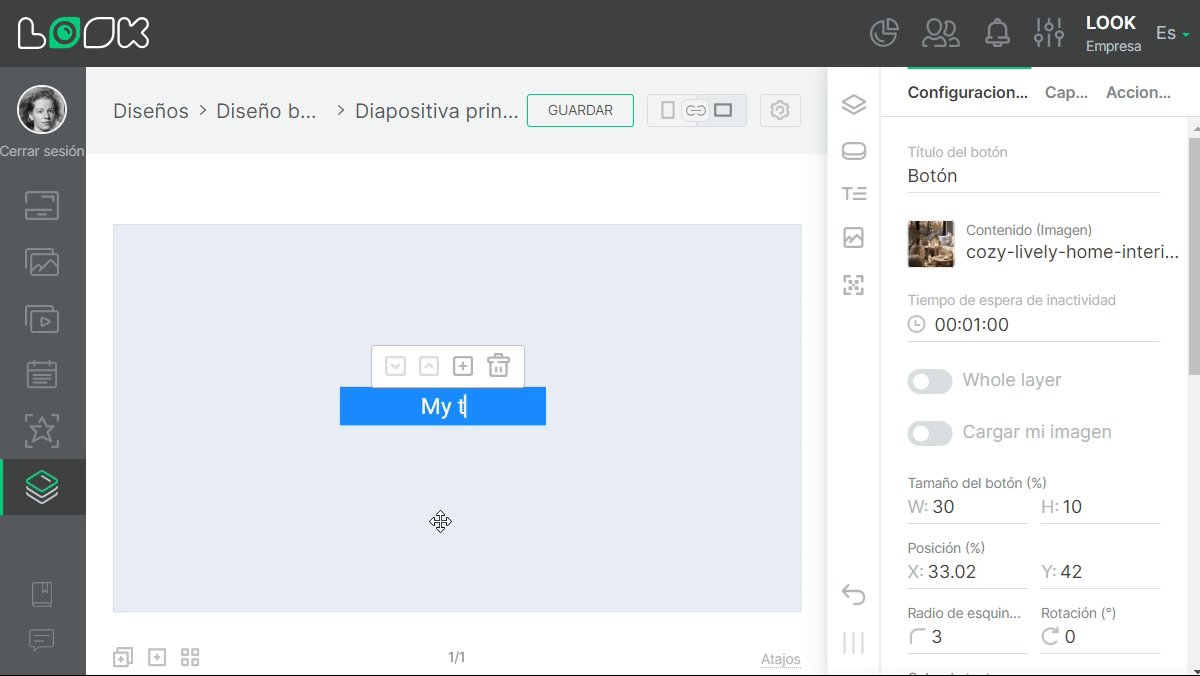
El Contenido de Destino es el contenido o diapositiva que debe abrirse al hacer clic en el botón. El contenido de destino es necesario para que el widget funcione correctamente.

Para añadir contenido de destino, haz clic en Añadir Contenido y selecciona un elemento de contenido o una diapositiva.
Tiempo de Espera de Inactividad
El Tiempo de Espera de Inactividad es el lapso tras el cual un elemento de contenido o una diapositiva en la que hemos pulsado el botón debe cerrarse, devolviendo el diseño a su estado original. Para cambiar el tiempo de espera, introduce el valor deseado en el campo del mismo nombre (el tiempo se especifica como hh:mm:ss).

Por ejemplo, si al hacer clic en el botón se abre un contenido Web, el Tiempo de Espera de Inactividad empieza a contar desde el momento en que el usuario tocó la pantalla táctil por última vez.
Ajustes Básicos
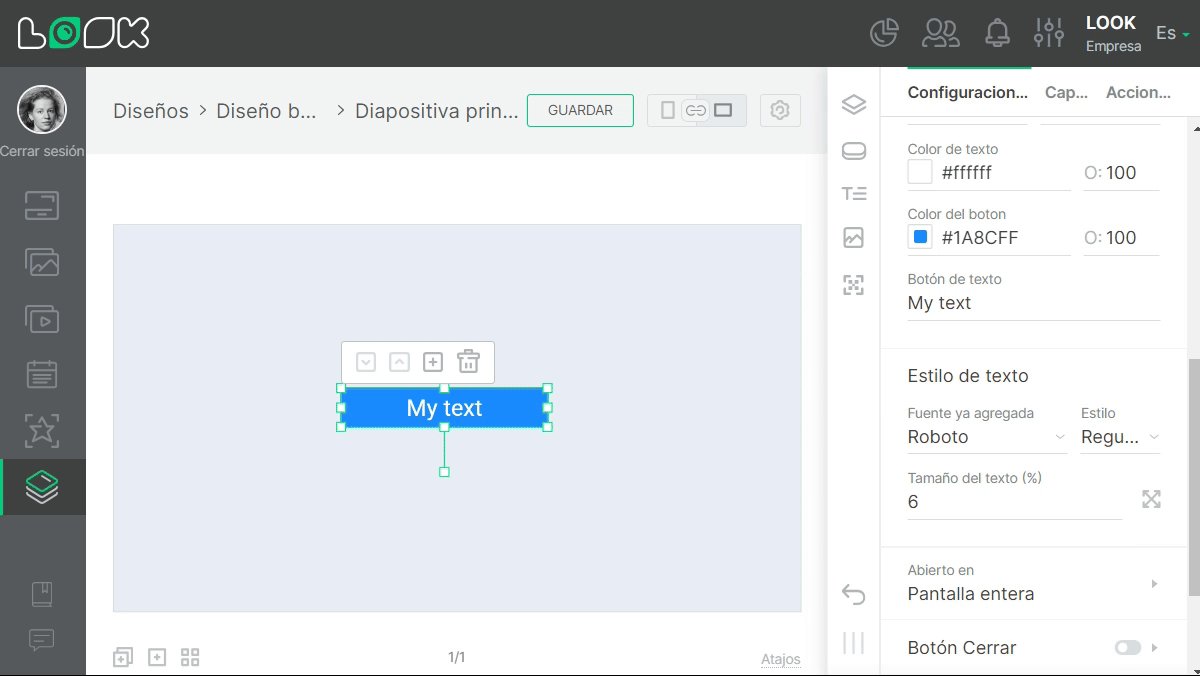
Los ajustes principales sirven para configurar la apariencia del botón.
1. Capa entera. Si activas el interruptor Capa entera, el botón se volverá invisible y el área en la que hagas clic se extenderá a toda la capa a la que pertenezca el botón.

2. Cargar mi imagen. Te permite usar tus propias imágenes (jpg, png) como botón.
- Para poner tu propia imagen en el botón, activa el interruptor Cargar mi imagen y haz clic en Subir.
- En la ventana emergente que se abre, selecciona la imagen deseada o sube una nueva usando el botón Cargar.
- Las imágenes se añadirán con la resolución original. Si quieres cambiar el tamaño original de la imagen cargada, desactiva el interruptor Tamaño original e introduce un porcentaje diferente.
Para quitar imágenes innecesarias de la lista, haz clic en el ícono de cruz ubicado junto al nombre de cada imagen.

La imagen se redimensionará manteniendo las proporciones. Si no quieres mantener la proporción original, haz clic en el ícono de candado (mantener proporción original) situado entre los campos de entrada de anchura y altura.
3. Tamaño del botón. Parámetro que sirve para configurar el tamaño del botón y del radio de redondeo. W - anchura, H - altura, R - radio de redondeo.

4. Posición. Este ajuste sirve para posicionar el botón en la pantalla, en relación con los ejes X e Y.

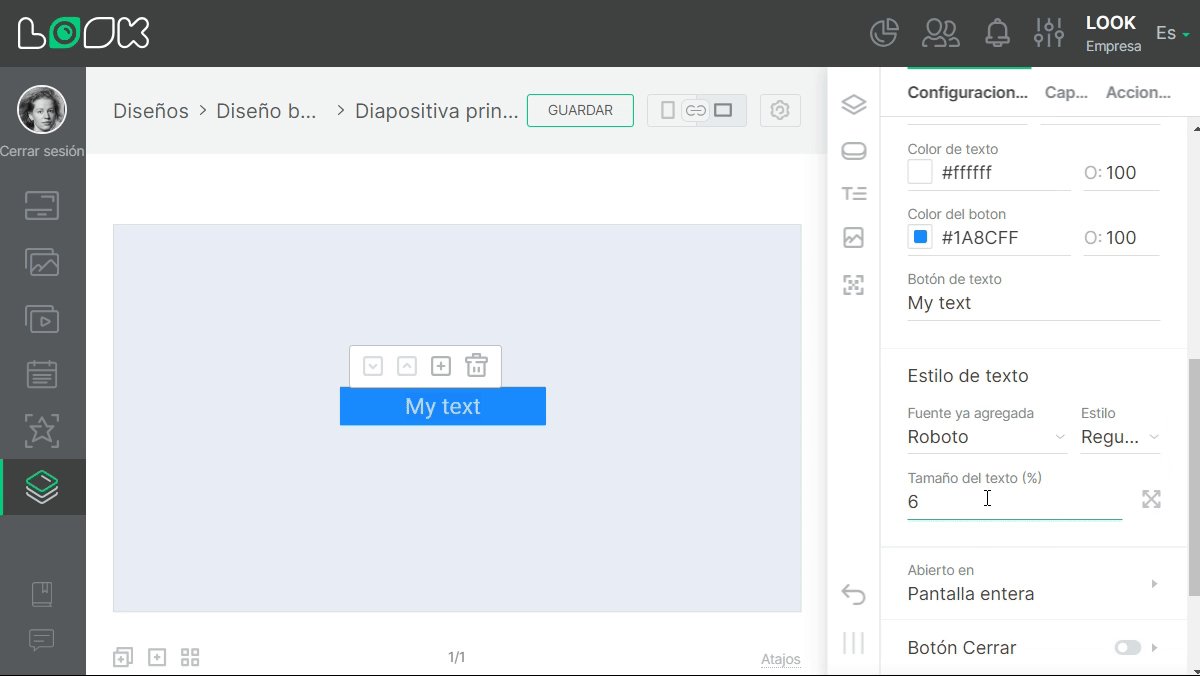
5. Color. Grupo de parámetros que permite establecer un color personalizado para el texto y el fondo del botón. El parámetro O (Opacidad) sirve para definir la transparencia.

6. Texto del botón y tamaño del texto. El texto del botón puede modificarse tanto en el panel de configuración como en el área de trabajo haciendo doble clic en el campo de texto. El tamaño del texto se configura en porcentaje relativo al tamaño del propio botón. Si haces clic en el ícono ubicado a la derecha del cuadro de tamaño del texto, éste aumentará automáticamente hasta el máximo tamaño posible.

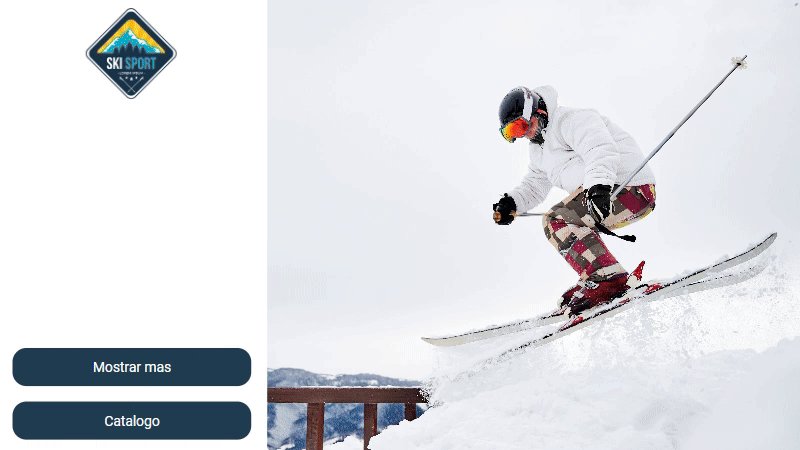
Área de Apertura del Contenido de Destino
Por defecto, el contenido de destino se abre en pantalla completa. Sin embargo, el área de apertura puede modificarse para que el contenido se abra en una capa específica en lugar de a pantalla completa.
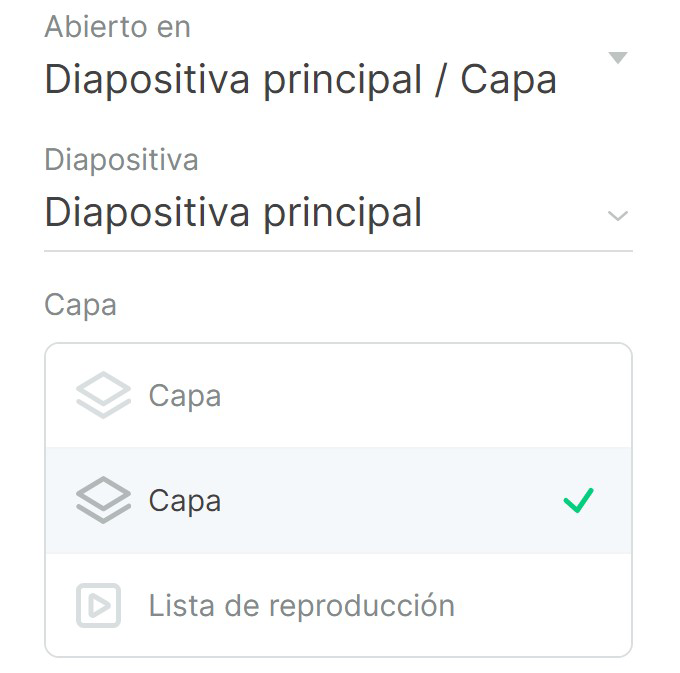
- Para abrir el contenido en una capa específica, haz clic en Abierto en y selecciona la diapositiva deseada en la lista desplegable.
- Especifica la capa en la que debe abrirse el contenido.

Si seleccionas una capa que no está en la diapositiva actual, sino en una diapositiva diferente, se cambiará la diapositiva además de abrirse el contenido de destino.
Si se elimina la capa en la que se va a abrir el contenido de destino, el botón deja de ser válido y desaparece de la pantalla. Para solucionarlo, es necesario volver a especificar el área de apertura del contenido para este botón.
Botón Cerrar
El Botón Cerrar le permite al usuario cerrar el contenido de destino sin tener que esperar a que expire el Tiempo de Espera de Inactividad.
1. Para configurar el Botón Cerrar, activa el interruptor. Cuando lo actives por primera vez, accederás inmediatamente a la ventana de configuración del botón Cerrar; si no, pulsa el botón Configuraciones ubicado justo debajo del Botón Cerrar.

- El Botón Cerrar es personalizable con respecto al elemento de contenido o diapositiva que abre el widget Botón.
- En el modo de edición del Botón Cerrar, no se puede seleccionar ni editar ningún otro objeto que no sea este botón.
Para volver al modo de edición de la diapositiva anterior, haz clic en el botón Volver a la Diapositiva ubicado debajo del área de trabajo o en el panel de configuración.
2. Al igual que para un botón normal, para el Botón Cerrar puedes configurar imágenes personalizables. Para ello, activa el interruptor Cargar mi imagen y selecciona la imagen deseada en la ventana emergente que se abre, o carga una nueva imagen usando el botón Subir.

3. Los siguientes ajustes están disponibles para el Botón Cerrar estándar:
- Posición y Tamaño: posicionamiento en la pantalla a lo largo de los ejes X e Y, y diámetro D.
- Color del Símbolo y del Fondo: color del fondo y del símbolo, así como la posibilidad de ajustar la opacidad O.

4. Una vez configurado el botón Cerrar, puedes guardarlo como plantilla para aplicar rápidamente los ajustes necesarios a cualquier otro botón de cierre más adelante.

- Para ello, haz clic en la lista desplegable Plantilla ubicada en la parte superior del panel de configuración y selecciona Crear plantilla.
- Introduce un nombre para la nueva plantilla y haz clic en el botón Añadir.
Para aplicar una plantilla previamente guardada, abre la lista desplegable Plantilla y selecciona la plantilla deseada en tu lista.











